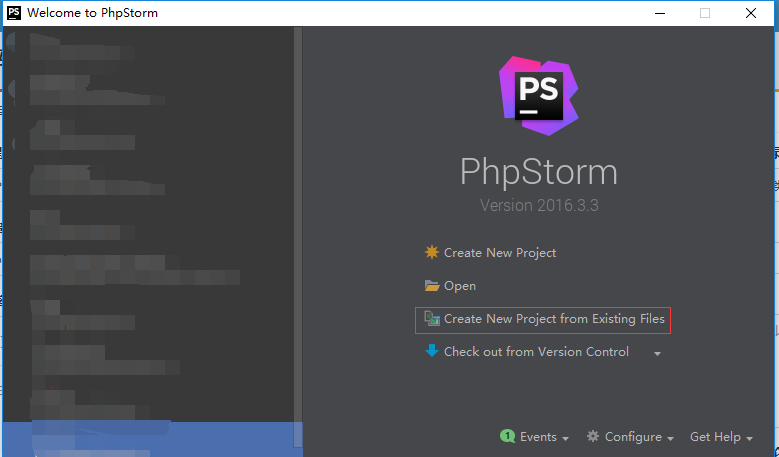
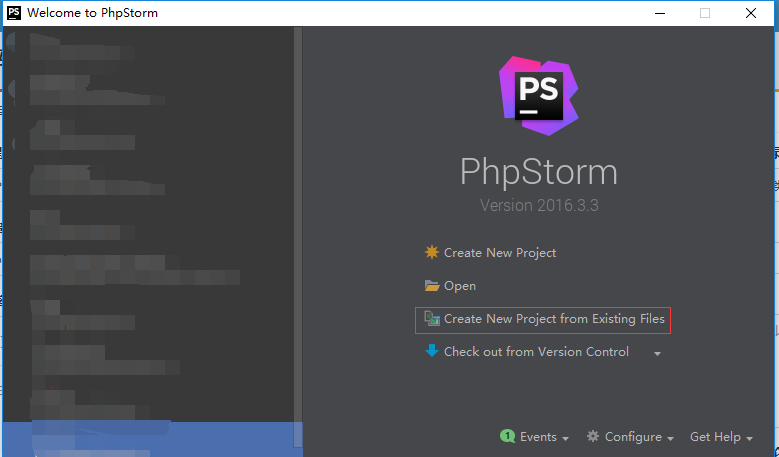
从欢迎页开始创建:

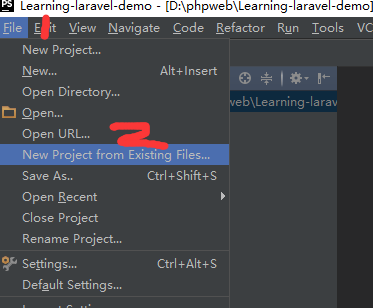
从主页面开始创建:

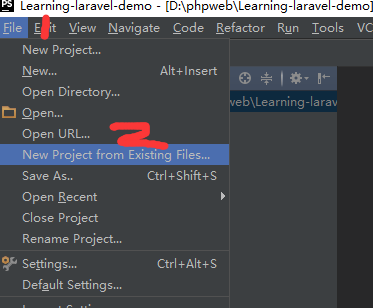
接下来为了简便期间,可以选择最后一项,然后点击Next,
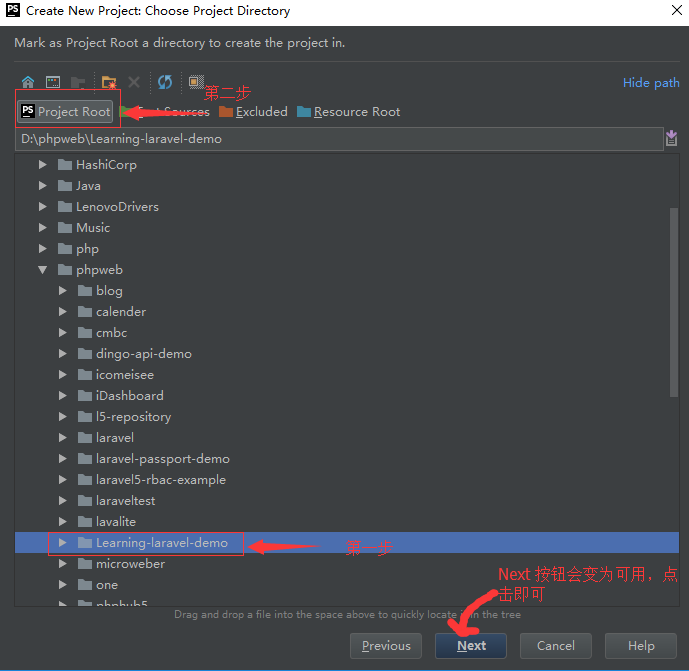
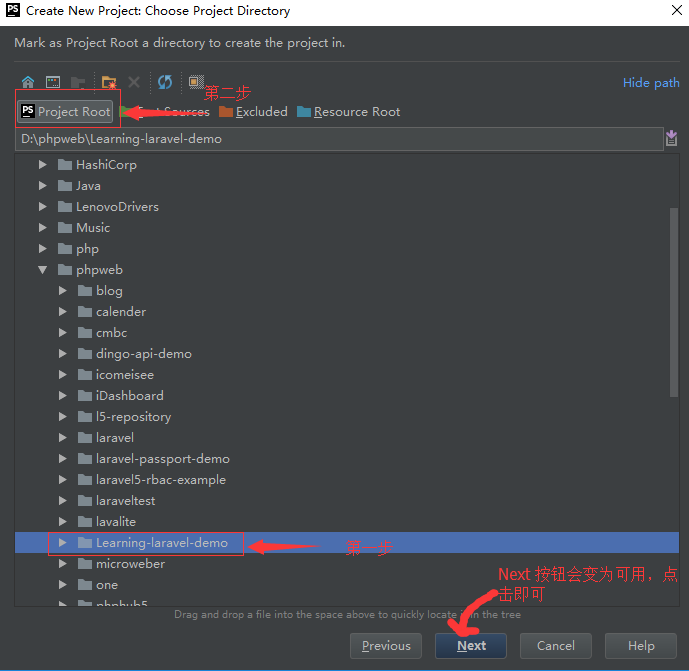
主要是这里,按图片上标示的顺序操作即可:

如上图,先在文件目录中选择项目文件,然后设置为Project Root,Next 按扭变为可用,点击即可。
从欢迎页开始创建:

从主页面开始创建:

接下来为了简便期间,可以选择最后一项,然后点击Next,
主要是这里,按图片上标示的顺序操作即可:

如上图,先在文件目录中选择项目文件,然后设置为Project Root,Next 按扭变为可用,点击即可。