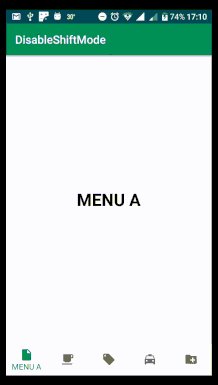
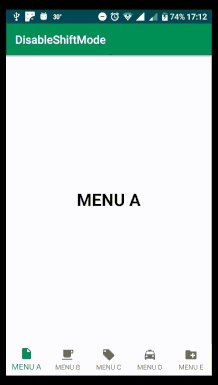
Disable Transitions Ways:

The above transition we can remove by adding this
1 | <com.google.android.material.bottomnavigation.BottomNavigationView |

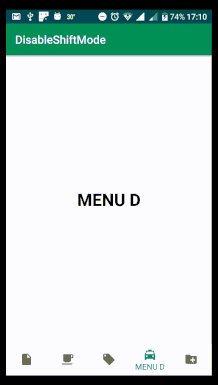
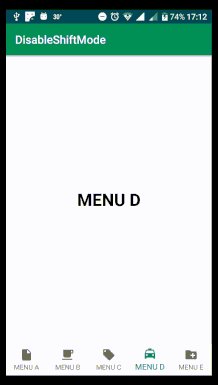
Now, we can also show label and remove the translation together without app:itemHorizontalTranslationEnabled="false" this way
1 | <com.google.android.material.bottomnavigation.BottomNavigationView |

If we want the same size of bottom navigation text then we can use the value of dimen.xml just add this line.
1 |
|

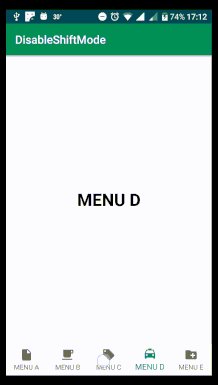
Problem:
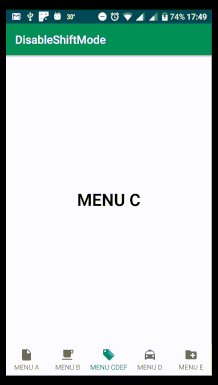
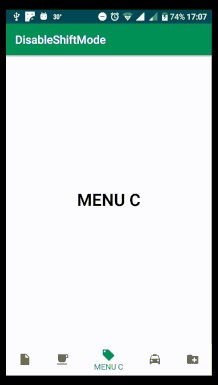
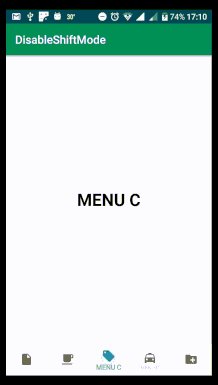
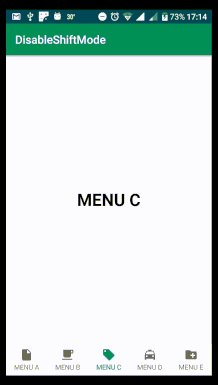
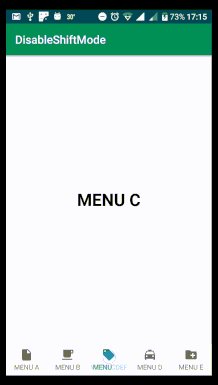
The one problem is still here, What if the menu text is a long text? What if it was made of 2 words?
you will see the long text trimmed when the menu is selected. (Please look at the third menu)

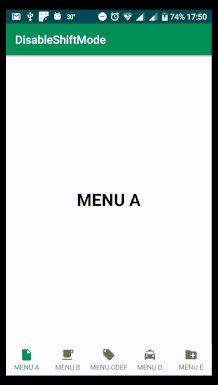
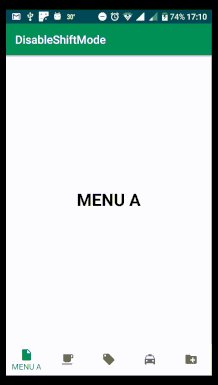
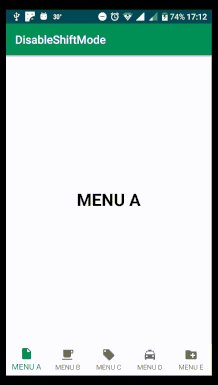
Solution:
You just need to hide the long text and show the small text by doing like this below snippet of code.
1 | TextView largeTextView = bottomNavigationView.findViewById(itemID) .findViewById(com.google.android.material.R.id.largeLabel); TextView smallTextView = bottomNavigationView.findViewById(itemID) .findViewById(com.google.android.material.R.id.smallLabel); smallTextView.setVisibility(View.VISIBLE); largeTextView.setVisibility(View.GONE); |